コメントスパムをどうにかしてみる ~ブログ初心者がどこまでできるのか~ [ブログ初心者奮闘記]
某日、このブログで初めてコメントをいただきました!
ドキドキしながら内容を見ると・・・
「アハンウフンでほにゃららら~」
∑( ̄□ ̄;)!!!!!
コメントスパムってやつじゃないかーーーー!
即行削除しました○| ̄|_
ちょっとコレどうにかならないのーーー!ヽ(`Д´)ノ
コメントスパムとは
ウェブログ(ブログ)のコメント欄に、本文の内容と班関係ない広告を
無差別に大量に投稿すること。スパムメールのウェブログ版。(「IT用語辞典」より)
「と班関係ない」って「とは関係ない」の誤植かな・・・
さてさて、期待を大きく裏切られたブログ主です。
この恨み晴らさずしておくものか!
いまや携帯だって着信拒否ができるのは当たり前の時代。
ブログだってそういう機能がついてないわけない。
どこだ~~~。どこで設定できるんだ~~。
↓Starblogではここからできます。

「管理トップ」画面の一番下、「スパムフィルター」ですね。
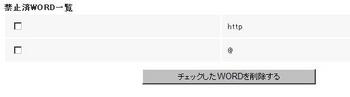
ここの「禁止WORD」で「http」やメールで使われる「@」を禁止に設定しちゃいましょう。
↓禁止済にした後でも設定を解除することができます。

よし、できた!
・・・・
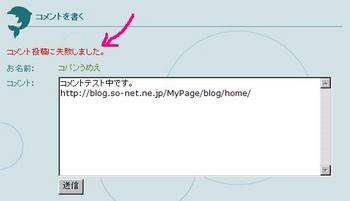
コレ効果あるのかな・・・ちょっとテストしてみよう。
おっ!コメント投稿に失敗と出ました。
↓禁止ワードが入っているために投稿できなかったようです。

ああいうことをする人たちはわざわざ文章を修正するなんて
面倒なことはしないでしょうから、これでもう大丈夫なはず!たぶん
それでも結局のところイタチごっこになりそうですが
その都度この「スパムフィルター」を使って
「無駄無駄無駄無駄ーッ!」と思い知らせてやりましょう(´з`)y-~
ではまた次回ッ!
ドキドキしながら内容を見ると・・・
「アハンウフンでほにゃららら~」
∑( ̄□ ̄;)!!!!!
コメントスパムってやつじゃないかーーーー!
即行削除しました○| ̄|_
ちょっとコレどうにかならないのーーー!ヽ(`Д´)ノ
コメントスパムとは
ウェブログ(ブログ)のコメント欄に、本文の内容と班関係ない広告を
無差別に大量に投稿すること。スパムメールのウェブログ版。(「IT用語辞典」より)
「と班関係ない」って「とは関係ない」の誤植かな・・・
さてさて、期待を大きく裏切られたブログ主です。
この恨み晴らさずしておくものか!
いまや携帯だって着信拒否ができるのは当たり前の時代。
ブログだってそういう機能がついてないわけない。
どこだ~~~。どこで設定できるんだ~~。
↓Starblogではここからできます。
「管理トップ」画面の一番下、「スパムフィルター」ですね。
ここの「禁止WORD」で「http」やメールで使われる「@」を禁止に設定しちゃいましょう。
↓禁止済にした後でも設定を解除することができます。
よし、できた!
・・・・
コレ効果あるのかな・・・ちょっとテストしてみよう。
おっ!コメント投稿に失敗と出ました。
↓禁止ワードが入っているために投稿できなかったようです。
ああいうことをする人たちはわざわざ文章を修正するなんて
面倒なことはしないでしょうから、これでもう大丈夫なはず!たぶん
それでも結局のところイタチごっこになりそうですが
その都度この「スパムフィルター」を使って
「無駄無駄無駄無駄ーッ!」と思い知らせてやりましょう(´з`)y-~
ではまた次回ッ!
動画・ハイパーリンクを設定してみる ~ブログ初心者がどこまでできるのか~ [ブログ初心者奮闘記]
昨日は、借りたDVDを返してまた新たに借りようと思いTSUTAYAへ。
借りすぎだって?でも、旧作半額クーポンが今日までなんだ!使わないと損でしょ(´з`)y-~
外出したついでにいつもと違う店舗で借りようと思ってお店に行ったんですよ。
で、時間かけて吟味して限度一杯までかごに入れてホクホクでカウンターへ向かったわけ。
そしたら店員さんが申し訳なさそうな顔で
「すみません、そのクーポンは新作用なので旧作は・・・」
∑( ̄□ ̄;)エエエエエエエエ!
よく見たら本当にそうだった・・・・○| ̄|_
店舗別に新作と旧作違うクーポンだったんですよ!見た目同じなのに!
その店員さんに全部お渡ししてスゴスゴと帰るしかなかったわけで・・・。
マア、今日近くのところへ行ってきましたけどね!!!ヽ(`Д´)ノ
さてさて、本日はお久しぶりのHP設定の話。
最近Youtube(通称:ようつべ)の動画をHPに載せたいと思いまして
方法を探してみました。(実際に貼り付けた様子は8/8のブログ参照)
なんとなく想像していた通り、「タグ」をコピーして張り付けるという方法で問題なく成功。
コピーするタグはYoutube各動画の右側にある「埋め込み」という部分にあります。
ここを全部コピーして張り付ければブログに動画が表示されます。
ニコニコ動画もやり方は一緒です。動画が表示されているページからタグを探してください。
編集画面上はパッと見、画像を貼り付けたようなタグが出てきますが
プレビューしていただければあら不思議。そこにはYoutubeが表示されているというわけです。
事前に編集画面の貼り付けたい場所にカーソルを置くのを忘れずに('∇')
問題はハイパーリンクの設定でした。
以前HPを紹介したことはあったのですが、そのときはURL(ホームページのアドレス)を
コピペすれば良いだけでしたので難しくありませんでした。
そもそもこの「ハイパーリンク」という単語自体ご存知でない方もいらっしゃると思うので説明から・・・
まず、ハイパーリンクとは・・・上の行で設定したのがあるんですけど
(実際に貼り付けた様子は8/8のブログ参照)←ここの日付のところがハイパーリンクです。
クリックすると指定した場所に自動でジャンプできる機能です。
内容が連動していて違う日のページを見てもらいたいときは便利ですよね。
いつもはブログについているヘルプ機能からやり方を探すんですが
なぜか今回はいきなりネット検索から始めました。
「HP ハイパーリンク 設定」っと・・・検索検索。
おーでたでた。タグで下記のように入力すれば良いみたいです。
<a href="リンク先のファイル名">文字列または画像</a>
注:タグを表示させるために一部全角記号を使用しています。コピーの際はご注意ください!
で、このリンク先のファイル名なのですが指定する方法が2種類あります。
「相対パス」と「絶対パス」です。パスというのはそのページやファイルのアドレスのことです。
「相対パス」は現在位置からの移動先を示したものです。
「道案内」で例えると
「あのビルに行きたいのだったら、ここから右折して5分くらい行ったところだよ」
「絶対パス」はどこから移動してもわかる方法で移動先を示したものです。
これも「道案内」で例えるなら
「あのビルに行きたいのだったら、山手線の東京駅で降りてそこの八重洲口から出て正面にあるよ」
ブログ主はこれらの違いは分かるのですが
相対パスの書き方がちんぷんかんぷんだったのでw
対象のHPのアドレスを丸ごとコピペすることにしました。
たぶんこれが「絶対パス」ってやつだと思います。
以上の情報を踏まえた上で設定をしてみました。
↓書いたタグはこんな感じ
<a href="http://kopan-sakusaku.blog.so-net.ne.jp/2009-08-08">8/8のブログ</a>
注:タグを表示させるために一部全角記号を使用しています。コピーの際はご注意ください!
↓これをハイパーリンク化するとこんな感じ。
8/8のブログ
やあやあ、どうだい!このくらいは1人でできるのさ!HAHAHA!
(家'Д')・・・チッ
あとでStarblogのヘルプを見たら設定方法が載ってませんでした。
そのかわり「リッチテキストエディタ」というのを発見しましたのでご報告を。
どうやら「リッチテキストエディタ」にすれば文字を修飾する機能の一覧に
「ハイパーリンク」を設定するボタンが現れる模様です。
そちらはヘルプに方法が載っていますので参照していただければと思います。
ただし、このリッチテキストエディタはIEやFirefoxなどのブラウザが古いと
利用できない場合がありますのでご注意ください。
大分色々なことができるようになってきたなあ・・・(*´Д`*)
もっとタグのこと勉強したら細かい設定なんかもできるようになるんだろうなあ。
でも今日はボチボチ頭使ったから糖分補給のためのアイスタイムにしますねw(´з`)y-~
ではまた次回ッ!
借りすぎだって?でも、旧作半額クーポンが今日までなんだ!使わないと損でしょ(´з`)y-~
外出したついでにいつもと違う店舗で借りようと思ってお店に行ったんですよ。
で、時間かけて吟味して限度一杯までかごに入れてホクホクでカウンターへ向かったわけ。
そしたら店員さんが申し訳なさそうな顔で
「すみません、そのクーポンは新作用なので旧作は・・・」
∑( ̄□ ̄;)エエエエエエエエ!
よく見たら本当にそうだった・・・・○| ̄|_
店舗別に新作と旧作違うクーポンだったんですよ!見た目同じなのに!
その店員さんに全部お渡ししてスゴスゴと帰るしかなかったわけで・・・。
マア、今日近くのところへ行ってきましたけどね!!!ヽ(`Д´)ノ
さてさて、本日はお久しぶりのHP設定の話。
最近Youtube(通称:ようつべ)の動画をHPに載せたいと思いまして
方法を探してみました。(実際に貼り付けた様子は8/8のブログ参照)
なんとなく想像していた通り、「タグ」をコピーして張り付けるという方法で問題なく成功。
コピーするタグはYoutube各動画の右側にある「埋め込み」という部分にあります。
ここを全部コピーして張り付ければブログに動画が表示されます。
ニコニコ動画もやり方は一緒です。動画が表示されているページからタグを探してください。
編集画面上はパッと見、画像を貼り付けたようなタグが出てきますが
プレビューしていただければあら不思議。そこにはYoutubeが表示されているというわけです。
事前に編集画面の貼り付けたい場所にカーソルを置くのを忘れずに('∇')
問題はハイパーリンクの設定でした。
以前HPを紹介したことはあったのですが、そのときはURL(ホームページのアドレス)を
コピペすれば良いだけでしたので難しくありませんでした。
そもそもこの「ハイパーリンク」という単語自体ご存知でない方もいらっしゃると思うので説明から・・・
まず、ハイパーリンクとは・・・上の行で設定したのがあるんですけど
(実際に貼り付けた様子は8/8のブログ参照)←ここの日付のところがハイパーリンクです。
クリックすると指定した場所に自動でジャンプできる機能です。
内容が連動していて違う日のページを見てもらいたいときは便利ですよね。
いつもはブログについているヘルプ機能からやり方を探すんですが
なぜか今回はいきなりネット検索から始めました。
「HP ハイパーリンク 設定」っと・・・検索検索。
おーでたでた。タグで下記のように入力すれば良いみたいです。
<a href="リンク先のファイル名">文字列または画像</a>
注:タグを表示させるために一部全角記号を使用しています。コピーの際はご注意ください!
で、このリンク先のファイル名なのですが指定する方法が2種類あります。
「相対パス」と「絶対パス」です。パスというのはそのページやファイルのアドレスのことです。
「相対パス」は現在位置からの移動先を示したものです。
「道案内」で例えると
「あのビルに行きたいのだったら、ここから右折して5分くらい行ったところだよ」
「絶対パス」はどこから移動してもわかる方法で移動先を示したものです。
これも「道案内」で例えるなら
「あのビルに行きたいのだったら、山手線の東京駅で降りてそこの八重洲口から出て正面にあるよ」
ブログ主はこれらの違いは分かるのですが
相対パスの書き方がちんぷんかんぷんだったのでw
対象のHPのアドレスを丸ごとコピペすることにしました。
たぶんこれが「絶対パス」ってやつだと思います。
以上の情報を踏まえた上で設定をしてみました。
↓書いたタグはこんな感じ
<a href="http://kopan-sakusaku.blog.so-net.ne.jp/2009-08-08">8/8のブログ</a>
注:タグを表示させるために一部全角記号を使用しています。コピーの際はご注意ください!
↓これをハイパーリンク化するとこんな感じ。
8/8のブログ
やあやあ、どうだい!このくらいは1人でできるのさ!HAHAHA!
(家'Д')・・・チッ
あとでStarblogのヘルプを見たら設定方法が載ってませんでした。
そのかわり「リッチテキストエディタ」というのを発見しましたのでご報告を。
どうやら「リッチテキストエディタ」にすれば文字を修飾する機能の一覧に
「ハイパーリンク」を設定するボタンが現れる模様です。
そちらはヘルプに方法が載っていますので参照していただければと思います。
ただし、このリッチテキストエディタはIEやFirefoxなどのブラウザが古いと
利用できない場合がありますのでご注意ください。
大分色々なことができるようになってきたなあ・・・(*´Д`*)
もっとタグのこと勉強したら細かい設定なんかもできるようになるんだろうなあ。
でも今日はボチボチ頭使ったから糖分補給のためのアイスタイムにしますねw(´з`)y-~
ではまた次回ッ!
HPに画像を貼ってみる ~ブログ初心者がどこまでできるのか~ [ブログ初心者奮闘記]
やばいです。全く疲れが取れません○| ̄|_
スタミナつくもの食べないと・・・手も震えてきたし!
(ブログ主はお腹がすくと手が震えるときがあります。)
☆本日の食材☆
インスタント味噌ラーメン
鍋で残ったキムチの素
期限の切れたソーセージ
いつ買ったか思い出せないキャベツ
そろそろやばい卵
もらったホタテの缶詰
適当に鍋に入れて食べました(´з`)y-~ワルクナカッタヨ
さて、前回のブログでは君主onlineというオンラインゲームの紹介をして
SS(スクリーンショット)を掲載する予定でしたが途中でダウン。
本日は画像を貼る過程をリポートしたいと思います。
HPに貼るための画像を用意し、ファイル形式を確認しました。
BMP形式では一般的にファイルサイズが大きく、HPの容量が心配だからです。
君主onlineのSSはJPEG形式だったようでファイルサイズはそれほど大きくありませんでした。
いくつか撮った中から2つほど選びいざ貼・・・・
えーと・・・ヽ(;´Д`)ノ
Wordならば経験あるのであんな感じに編集すればいいんだろうか・・・
おそらく最初に画像をアップロードしなければいけないんだろうな(予想)
前回UPしたブログを管理画面で開く。
そうすると本文の下に画像をアップロードする欄があるのを発見('∇')オオ
「参照」をクリック、保存してあった画像を選択してっと
よしアップロード完了ーー!順調順調。ヨシヨシ
流石だといいたいところだが・・・甘いぞブログ主!
貴様にはその先はわかるまい・・・フッフッフハーッハッハ!(BY海馬瀬人)
('Д')・・・・ドチラサマデスカ
アップロードしたファイルのサムネイル(絵が縮小表示されたやつ)が出てきたから・・・・
えーい、記事にドラッグアンドドローーップ!
・・・マウスポインタが「やらせねえYO!マーク」に変わった・・・ダメデスカ
うーんうーん・・・ヽ(;´Д`)ノ
お?さっきはなかったと思ったけど右側のヘルプに
「アップロードしたファイルを記事に挿入する」
があるじゃないか!これだよこれこれ!
挿入したい記事の位置にカーソルを合わせてサムネイルをクリックねOKOK~
む、アップロードしたファイルは最新のが左に来ちゃうのか。
ファイル名「1」「2」の順でアップロードすると「2」「1」の順で表示されます。
注意しないと貼り付け順をまちがえそうだー。
・・・画像の説明をちょっと足して完成~~~!!!(*´Д`*)ノノ
どうだい、前回とはえらい違いだぜ!へっへっへ
・・・と後ろからなにやら気配がっ!
(家'Д')ふーん、アップした画像は全部公開してるんだ~
(;°ロ°)なにそれ?全部してるよー無駄なものアップしてるわけじゃないからね
(家'Д')これだと作り途中のものとかも全部見えちゃうよ~
(;°ロ°)ええ~~~!!!それは困るなあ。どうやって設定変えるの?
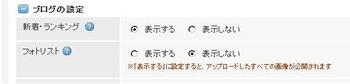
(家'Д')管理画面上の一番右側のタブ「設定」をクリックして少しスクロールすると
「ブログの設定」というのがあるのね。その上から2番目「フォトリスト」の
オプションボタン「表示しない」を選択するとできるよ。
最後に「設定を保存する」をクリックしてね。


(*´Д`*)おおぅ!さっきは画像をクリックするとアップした画像の一覧が表示されたけど
今度は出てこないね。
ってわけで画像の挿入はすぐできましたが(マニュアル万歳!)
他の設定なんかは全然わかんないからこんな手落ちがあるわけで・・・これから大丈夫か私。
次回はオンラインゲームにもどりまして君主onlineについてやっていこうかな~と思ってます。
でわわ~('∇')ノシ
スタミナつくもの食べないと・・・手も震えてきたし!
(ブログ主はお腹がすくと手が震えるときがあります。)
☆本日の食材☆
インスタント味噌ラーメン
鍋で残ったキムチの素
期限の切れたソーセージ
いつ買ったか思い出せないキャベツ
そろそろやばい卵
もらったホタテの缶詰
適当に鍋に入れて食べました(´з`)y-~ワルクナカッタヨ
さて、前回のブログでは君主onlineというオンラインゲームの紹介をして
SS(スクリーンショット)を掲載する予定でしたが途中でダウン。
本日は画像を貼る過程をリポートしたいと思います。
HPに貼るための画像を用意し、ファイル形式を確認しました。
BMP形式では一般的にファイルサイズが大きく、HPの容量が心配だからです。
君主onlineのSSはJPEG形式だったようでファイルサイズはそれほど大きくありませんでした。
いくつか撮った中から2つほど選びいざ貼・・・・
えーと・・・ヽ(;´Д`)ノ
Wordならば経験あるのであんな感じに編集すればいいんだろうか・・・
おそらく最初に画像をアップロードしなければいけないんだろうな(予想)
前回UPしたブログを管理画面で開く。
そうすると本文の下に画像をアップロードする欄があるのを発見('∇')オオ
「参照」をクリック、保存してあった画像を選択してっと
よしアップロード完了ーー!順調順調。ヨシヨシ
流石だといいたいところだが・・・甘いぞブログ主!
貴様にはその先はわかるまい・・・フッフッフハーッハッハ!(BY海馬瀬人)
('Д')・・・・ドチラサマデスカ
アップロードしたファイルのサムネイル(絵が縮小表示されたやつ)が出てきたから・・・・
えーい、記事にドラッグアンドドローーップ!
・・・マウスポインタが「やらせねえYO!マーク」に変わった・・・ダメデスカ
うーんうーん・・・ヽ(;´Д`)ノ
お?さっきはなかったと思ったけど右側のヘルプに
「アップロードしたファイルを記事に挿入する」
があるじゃないか!これだよこれこれ!
挿入したい記事の位置にカーソルを合わせてサムネイルをクリックねOKOK~
む、アップロードしたファイルは最新のが左に来ちゃうのか。
ファイル名「1」「2」の順でアップロードすると「2」「1」の順で表示されます。
注意しないと貼り付け順をまちがえそうだー。
・・・画像の説明をちょっと足して完成~~~!!!(*´Д`*)ノノ
どうだい、前回とはえらい違いだぜ!へっへっへ
・・・と後ろからなにやら気配がっ!
(家'Д')ふーん、アップした画像は全部公開してるんだ~
(;°ロ°)なにそれ?全部してるよー無駄なものアップしてるわけじゃないからね
(家'Д')これだと作り途中のものとかも全部見えちゃうよ~
(;°ロ°)ええ~~~!!!それは困るなあ。どうやって設定変えるの?
(家'Д')管理画面上の一番右側のタブ「設定」をクリックして少しスクロールすると
「ブログの設定」というのがあるのね。その上から2番目「フォトリスト」の
オプションボタン「表示しない」を選択するとできるよ。
最後に「設定を保存する」をクリックしてね。
(*´Д`*)おおぅ!さっきは画像をクリックするとアップした画像の一覧が表示されたけど
今度は出てこないね。
ってわけで画像の挿入はすぐできましたが(マニュアル万歳!)
他の設定なんかは全然わかんないからこんな手落ちがあるわけで・・・これから大丈夫か私。
次回はオンラインゲームにもどりまして君主onlineについてやっていこうかな~と思ってます。
でわわ~('∇')ノシ
Livlyを始めてみた その2 ~ブログ初心者がどこまでできるのか~ [ブログ初心者奮闘記]
今日こそは豆腐使い切ろう。冷蔵庫OPEN!
・・・あれ?豆腐ない!!!
(家'Д')<とっくに食べちゃったよ
・・・はじめから豆腐なんて残ってなかった・・・!ソウイウコトカ!
残り物 集めて食す 今日の飯(松尾芭蕉風味)
☆前回のあらすじ
ジェラシー(笑)からLivlyに手をつけたブログ主
ちゃんとLivlyは表示できるのか!?
・・・重たくなるってどういうこと?(・◇・)?
(家'Д')「だってこれ毎回貼るんでしょ?連続で読み込むことになるじゃない」
・・・毎回1回しか貼らないんだから連続で読み込むことなんて無いでしょ?
(家'Д')「いやいや、ここクリックしてみなよ。いままで書いたブログが1画面に表示されるでしょ ペーストした分Livlyも全部表示されて・・・ほら、2個目からはエラーが出てるよ」
・・・ホンマヤ!!!!(;°ロ°)
管理画面で自分のブログ名をクリックすると今まで書いたブログがズラッと表示されて・・・
何度も読み込まれたLivlyがエラーを吐き出していました。
ああーそうか~ブログを1件1件見るだけなら表示は1回ずつで問題ないけど
カテゴリー別とかで一度に数件表示させた場合は
その数だけLivlyが同時に起動してしまうということなんですね。
そういえば人様のブログ見るときは何日分かまとめて見たりするなあ・・・
困った・・・これでは八方塞がりじゃ内科外科産婦人科
うーん、まあ、これじゃあダメな事はわかったよ。ありがとう。
(家'Д')「説明のサイトもう一回見てみたら?」
・・・というわけでもう一度手順を調べてみる。
このタグをコピペして・・・
ん!?
今度ペーストしたやつは少しだけ内容が変わっていた・・・もしや!
テーッテレテーテーテーテー♪
オメデトウ!オメデトウ!できた!できたよ!!
・・・つまりこういうことでした。
コピペミス(⊃д⊂)ハフン
タグが書いてある場所が2箇所あって本当は「ブログウィンドウの設定」の方のタグを
貼り付けないといけなかったのに「ホームページに設定」に表示されたほうを
貼ってしまっていたと・・・ちゃんと説明にはもちろん正しいほうが書いてありましたw
所詮、豆腐のあるなしも認識できないブログ主なのである程度はお目こぼしくださいヽ(;´Д`)ノ
う~んいいね('∇')ブヒブヒ感がなんともいえませぬ。
ブラックチョークと命名。これからよろしくね~
ひとまずやり始めたのですが実は猫のようなコウモリ?のLivlyを発見し
そっちがいいなあ・・・なんて思っていたりw
有料なのかなあー・・・こんど有料部分のサイトもチェックしとこうと思います。
負けないZE!※1
ところでこのLivly、ログインするときのIDって飼い主名ですよね。
飼い主名は公開されているのでセキュリティ的にはパスワードだけがキーということに・・・
このところオンラインゲームではアカウントハックが多発していて
被害にあってそのまま引退に追い込まれたユーザーも少なくありません。
ある日突然、悪意によって、また金銭目的によって大切なデーターが奪われ、壊されてしまうことは
全くもって許しがたいことであります。
ゲーム運営会社よっては被害にあっても補償せず、またひどいところでは被害の申告をしても
「補償しないと規約にあるのでこれ以上問い合わせしてもお答えしません」
と堂々と言ってのけたりします。
お世話になってたwikiでも改竄があったということで不安はつのりますが、
楽しくゲームができる日が戻ってくることをただただ祈るばかりです・・・。
※1→ブログ主は(以下前日と同じ)
・・・あれ?豆腐ない!!!
(家'Д')<とっくに食べちゃったよ
・・・はじめから豆腐なんて残ってなかった・・・!ソウイウコトカ!
残り物 集めて食す 今日の飯(松尾芭蕉風味)
☆前回のあらすじ
ジェラシー(笑)からLivlyに手をつけたブログ主
ちゃんとLivlyは表示できるのか!?
・・・重たくなるってどういうこと?(・◇・)?
(家'Д')「だってこれ毎回貼るんでしょ?連続で読み込むことになるじゃない」
・・・毎回1回しか貼らないんだから連続で読み込むことなんて無いでしょ?
(家'Д')「いやいや、ここクリックしてみなよ。いままで書いたブログが1画面に表示されるでしょ ペーストした分Livlyも全部表示されて・・・ほら、2個目からはエラーが出てるよ」
・・・ホンマヤ!!!!(;°ロ°)
管理画面で自分のブログ名をクリックすると今まで書いたブログがズラッと表示されて・・・
何度も読み込まれたLivlyがエラーを吐き出していました。
ああーそうか~ブログを1件1件見るだけなら表示は1回ずつで問題ないけど
カテゴリー別とかで一度に数件表示させた場合は
その数だけLivlyが同時に起動してしまうということなんですね。
そういえば人様のブログ見るときは何日分かまとめて見たりするなあ・・・
困った・・・これでは八方塞がりじゃ内科外科産婦人科
うーん、まあ、これじゃあダメな事はわかったよ。ありがとう。
(家'Д')「説明のサイトもう一回見てみたら?」
・・・というわけでもう一度手順を調べてみる。
このタグをコピペして・・・
ん!?
今度ペーストしたやつは少しだけ内容が変わっていた・・・もしや!
テーッテレテーテーテーテー♪
オメデトウ!オメデトウ!できた!できたよ!!
・・・つまりこういうことでした。
コピペミス(⊃д⊂)ハフン
タグが書いてある場所が2箇所あって本当は「ブログウィンドウの設定」の方のタグを
貼り付けないといけなかったのに「ホームページに設定」に表示されたほうを
貼ってしまっていたと・・・ちゃんと説明にはもちろん正しいほうが書いてありましたw
所詮、豆腐のあるなしも認識できないブログ主なのである程度はお目こぼしくださいヽ(;´Д`)ノ
う~んいいね('∇')ブヒブヒ感がなんともいえませぬ。
ブラックチョークと命名。これからよろしくね~
ひとまずやり始めたのですが実は猫のようなコウモリ?のLivlyを発見し
そっちがいいなあ・・・なんて思っていたりw
有料なのかなあー・・・こんど有料部分のサイトもチェックしとこうと思います。
負けないZE!※1
ところでこのLivly、ログインするときのIDって飼い主名ですよね。
飼い主名は公開されているのでセキュリティ的にはパスワードだけがキーということに・・・
このところオンラインゲームではアカウントハックが多発していて
被害にあってそのまま引退に追い込まれたユーザーも少なくありません。
ある日突然、悪意によって、また金銭目的によって大切なデーターが奪われ、壊されてしまうことは
全くもって許しがたいことであります。
ゲーム運営会社よっては被害にあっても補償せず、またひどいところでは被害の申告をしても
「補償しないと規約にあるのでこれ以上問い合わせしてもお答えしません」
と堂々と言ってのけたりします。
お世話になってたwikiでも改竄があったということで不安はつのりますが、
楽しくゲームができる日が戻ってくることをただただ祈るばかりです・・・。
※1→ブログ主は(以下前日と同じ)
Livlyを始めてみた その1 ~ブログ初心者がどこまでできるのか~ [ブログ初心者奮闘記]
今日は余った豆腐で味噌汁でも作ろうと思いまして調理開始・・・
いざできたらね、なんと味噌汁に豆腐が入ってなかったんですよ!
びっくりだね!驚きだね!入れ忘れだね!(・◇・)ヤッチマッタナ!
・・・明日は麻婆豆腐にしよう。きっと大丈夫。ヒトは学習する生き物だ。
さ、本題にいこうか・・・○| ̄|_
きっかけはえらく単純。
家族もブログやってまして、気がついたら左の細いところに(自画像のしたあたり)
ポストペットのなにやらを貼ってましてね、ずいぶんかわいいの選んだみたいなんですよね。
で、悔しいので(笑)自分もやってみようと思ったわけです。
ここはso-net提供でオンラインゲーム運営会社GAMEPOTが管理している
「Starblog」というところなのですが管理画面のしたあたりにブログパーツを紹介している
バナーがあったのでそこから選ぶことにしました。
っていうか、自分でくっつけられるかもわからないのでwとりあえず様子を見に行きました。
さすがso-net、ポストペット系が充実してますなあ・・・
ポストペットは以前やってたことがあるんですよね。タイプ練習用ソフトなんかも持ってたんですが
あれって入力に夢中になるからどんだけかわいくキャラが踊ってても全然見る余裕無いのが残念・・・
・・・オット脱線脱線ヽ(;´Д`)ノ・・・
そのブログパーツコーナーにあったのが「Livly Island」だったわけです。
使用料金は基本無料で(基本無料!いい響きだ! ※1)
さらに遊びたい人には課金コースもあるようです。
小さな島で小さな生物「Livly」を飼育するのがこのゲームの趣旨ですね。
最初に何種類かあるうちの1匹を選びます。
あとは基本情報を入力し手続きをすればOK!簡単に開始することができます。
どれも捨てがたく・・・選ぶのに時間かかっちゃいました(゜▽゜)ドゥヒンw
・・・でもそれは苦労と苦闘の序章に過ぎなかったのデス。
登録終了後、HPの設定をしていきます。手順は簡単。
きちんと説明が書いてありましたのでそのとおりに操作するだけ
・・・のハズだった・・・
・・・デカイ・・・
左の枠の中(サイドバー)に収まらない半分くらい見えてない・・・ソンナバカナ(;°ロ°)
so-netのブログでso-netのブログパーツなんだからできないわけない。
レイアウトの設定でボックスを「記事」の下に移動する・・・
きっとこれなら幅が足りないこともないだろう。
本文の下に半分だけ出現・・・○| ̄|_
サイドバー用なので横幅が決まってしまっているのかな?HTMLで編集するの!?無理無理。
ブログ本文の最後の1行に指定されたタグをペーストしてみる・・・お、これはいける。
やっと全体がHP上に現れました。コレを毎回すればいいのかあ。
ちょっとめんどいけどしょうがないのかな?
と、後ろで見ていた家のモンがポソっと
「それじゃアクセス負荷がかかって重くなるんじゃないの?」
Σ(゜Д゜)な、ナンダッテーー!(AA略)
突然ですが続く!!
※1・・・ブログ主は可能な限り無課金厨したいと申しております。
いざできたらね、なんと味噌汁に豆腐が入ってなかったんですよ!
びっくりだね!驚きだね!入れ忘れだね!(・◇・)ヤッチマッタナ!
・・・明日は麻婆豆腐にしよう。きっと大丈夫。ヒトは学習する生き物だ。
さ、本題にいこうか・・・○| ̄|_
きっかけはえらく単純。
家族もブログやってまして、気がついたら左の細いところに(自画像のしたあたり)
ポストペットのなにやらを貼ってましてね、ずいぶんかわいいの選んだみたいなんですよね。
で、悔しいので(笑)自分もやってみようと思ったわけです。
ここはso-net提供でオンラインゲーム運営会社GAMEPOTが管理している
「Starblog」というところなのですが管理画面のしたあたりにブログパーツを紹介している
バナーがあったのでそこから選ぶことにしました。
っていうか、自分でくっつけられるかもわからないのでwとりあえず様子を見に行きました。
さすがso-net、ポストペット系が充実してますなあ・・・
ポストペットは以前やってたことがあるんですよね。タイプ練習用ソフトなんかも持ってたんですが
あれって入力に夢中になるからどんだけかわいくキャラが踊ってても全然見る余裕無いのが残念・・・
・・・オット脱線脱線ヽ(;´Д`)ノ・・・
そのブログパーツコーナーにあったのが「Livly Island」だったわけです。
使用料金は基本無料で(基本無料!いい響きだ! ※1)
さらに遊びたい人には課金コースもあるようです。
小さな島で小さな生物「Livly」を飼育するのがこのゲームの趣旨ですね。
最初に何種類かあるうちの1匹を選びます。
あとは基本情報を入力し手続きをすればOK!簡単に開始することができます。
どれも捨てがたく・・・選ぶのに時間かかっちゃいました(゜▽゜)ドゥヒンw
・・・でもそれは苦労と苦闘の序章に過ぎなかったのデス。
登録終了後、HPの設定をしていきます。手順は簡単。
きちんと説明が書いてありましたのでそのとおりに操作するだけ
・・・のハズだった・・・
・・・デカイ・・・
左の枠の中(サイドバー)に収まらない半分くらい見えてない・・・ソンナバカナ(;°ロ°)
so-netのブログでso-netのブログパーツなんだからできないわけない。
レイアウトの設定でボックスを「記事」の下に移動する・・・
きっとこれなら幅が足りないこともないだろう。
本文の下に半分だけ出現・・・○| ̄|_
サイドバー用なので横幅が決まってしまっているのかな?HTMLで編集するの!?無理無理。
ブログ本文の最後の1行に指定されたタグをペーストしてみる・・・お、これはいける。
やっと全体がHP上に現れました。コレを毎回すればいいのかあ。
ちょっとめんどいけどしょうがないのかな?
と、後ろで見ていた家のモンがポソっと
「それじゃアクセス負荷がかかって重くなるんじゃないの?」
Σ(゜Д゜)な、ナンダッテーー!(AA略)
突然ですが続く!!
※1・・・ブログ主は可能な限り無課金厨したいと申しております。



